08:40 Не перемудрите с микроразметкой: 5 базовых типов, которые необходимо внедрить в первую очередь | |
Вы несомненно знаете о пользе семантической разметки. Наверное, вы уже прочитали несколько гайдов о Schema.org и дали себе слово начать использовать ее со следующего понедельника. Но в понедельник вы отложили эти планы. Вероятно, вы ознакомились с типами разметки, прикинули объем работы на сайте и немного испугались. Можете расслабиться: вам не нужно использовать сразу все типы микроразметки. Достаточно начать с нескольких базовых схем, которые улучшат внешний вид сниппета и повысят видимость вашего ресурса в выдаче. Из этой статьи вы узнаете, с каких базовых схем стоит начинать использование микроразметки на сайте.  Тип № 1: Open Graph
Тип № 1: Open Graph
Open Graph — это тип микроразметки, который связывает сайт с социальными сетями. Протокол Open Graph определяет, какие данные использует социальная площадка при «расшаривании» контента. Этот протокол поддерживают Facebook, Google+, Twitter, «Вконтакте» и другие популярные социальные сети. Протокол Open Graph управляет отображением контента в социальных сетях с помощью следующих тегов: Вот пример использования тегов Open Graph: 
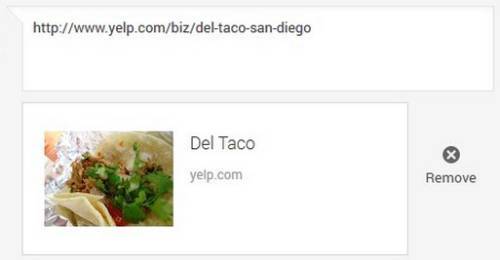
А вот так выглядит ссылка на страницу при распространении в Facebook: 
Подробную информацию о протоколе Open Graph вы найдете на сайте проекта. Тип № 2: хлебные крошкиЭтот тип микроразметки позволяет заменить ссылку на страницу в SERP на хлебные крошки. Это выглядит так: 
Зачем использовать этот тип разметки? Ссылка на страницу в SERP не позволяет пользователю понять структуру вашего сайта. К тому же она некликабельна. Заменив ее на хлебные крошки, вы показываете посетителю структуру сайта и предоставляете ему несколько кликабельных ссылок. Вот пример использования этого типа разметки: 
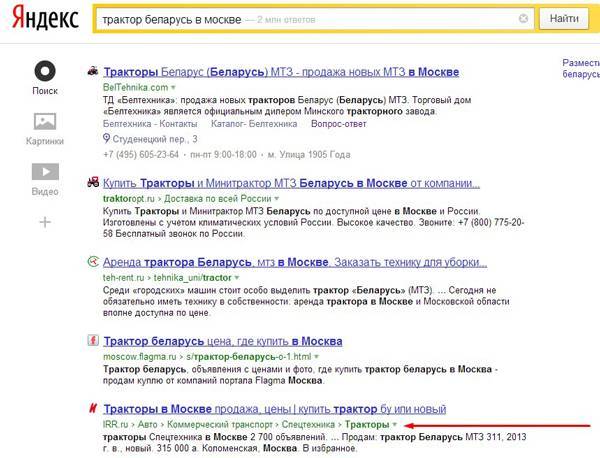
Вот так выглядит сниппет сайта Yelp в выдаче Google: 
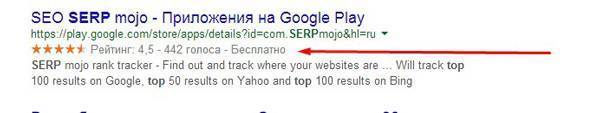
Подробнее об отображении навигационной цепочки на странице выдачи читайте здесь. Тип № 3: отзывы/продуктыЭтот тип разметки позволяет отображать в SERP информацию о продуктах и связанных с ними данных, включая рейтинг по пятизвездочной шкале, цену, количество просмотров. Вот как это выглядит на странице выдачи: 
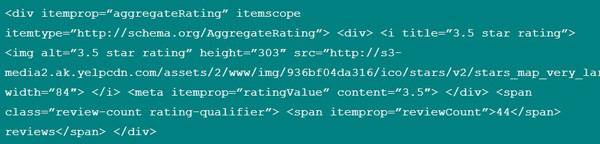
Код разметки выглядит так: 
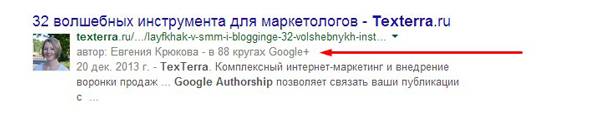
Ознакомьтесь с информацией об отзывах и товарах в расширенных описаниях страниц. Тип № 4: Google AuthorshipЭтот тип разметки позволяет связать публикации с вашим профилем в Google+. В результате в сниппете отображается ссылка на профиль и ваше фото. Это повышает CTR ссылок на ваш сайт и выдаче и дает вам ряд других преимуществ. 
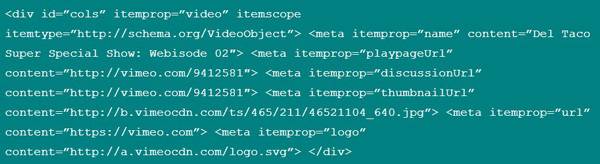
В статье о краже контента вы найдете практические данные о привязке публикаций к аккаунту в Google+. А официальные данные о Google Authorship читайте в рекомендациях для веб-мастеров. Тип № 5: разметка для видеоЭтот тип разметки сообщает поисковым системам важную информацию о публикуемом видеоконтенте. Использование разметки обеспечивает отображение превью ролика в SERP. Так выглядит код разметки: 
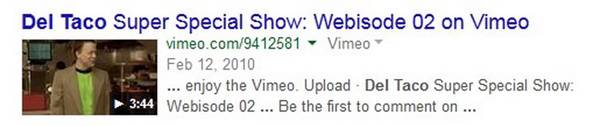
А так выглядит сниппет с превью видео: 
В руководстве для чайников по использованию Schema.org вы найдете подробное описание по разметке видео. В чем заключается основной смысл использования семантической микроразметки Семантическая разметка позволяет сделать сниппет на странице выдачи более привлекательным, что автоматически увеличивает его кликабельность. В этом заключается главное преимущество использования микроразметки. Чтобы получить его, вам не придется отказываться от сна на ближайшие недели и размечать страницы всеми существующими типами разметки. Начните с базовых типов, описанных выше. Чтобы ускорить разметку страниц, воспользуйтесь генераторами микроразметки, например, Schema Creator. Читайте также: | |
|
| |
| Всего комментариев: 0 | |